Text
Use simple widgets as a text box, a select list and check boxes as you normally do when filling forms (like a "contact us" page in any website).
Some other widgets are listed below.
Autocomplete widget
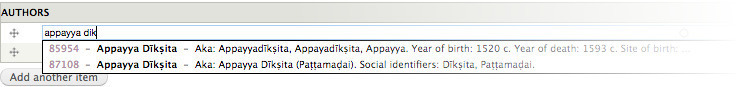
Fields with an autocoplete function are marked with a circle at the right end of the widget. Start typing in any part of the name or title of the entity you want to relate to, and the available entities will appear on your screen:

Notes:
- You must choose from the autocomplete list of options; a copy-paste of a name or of a title of an entity will not work.
- The system provides additional information on each suggested entity so as to help you to choose between multiple options.
- Make sure you choose the correct entity to refer to. If you are not sure, search the entity in a separate tab and make sure that its ID is the same as of the entity you refer to.
Tips:
- You can type any part of the name or the title of the entity you want to refer to, not necessarily its beginning. In the example above, you can type ayy or ksi, etc.
- If you know the ID of the entity you can type it in order to get the entity you want right away.
Composite widget
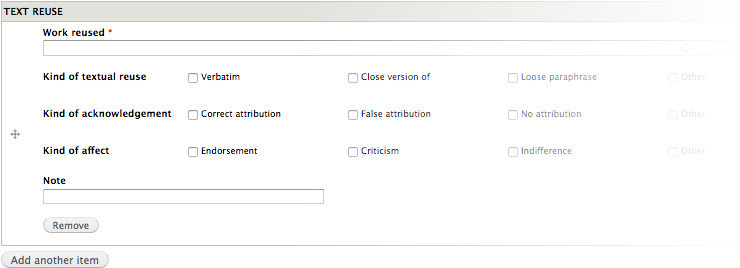
When a field has sub-fields they are grouped in a frame:

Address for map rendering
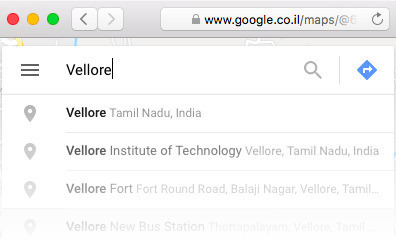
Go to Google Maps and search for the place by typing its name in the search box. Choose the correct option:

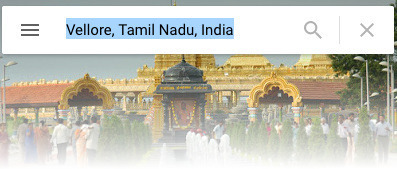
Copy the full name as Google identify the place:

Paste the text that you have copied into the text box:

Brief
Use simple widgets as a text box, a select list and check boxes as you normally do when filling forms (like a "contact us" page in any website).
Some other widgets are listed below.
Autocomplete widget
Fields with an autocoplete function are marked with a circle at the right end of the widget. Start typing in any part of the name or title of the entity you want to relate to, and the available entities will appear on your screen:
Notes:
You must choose from the autocomplete list of options; a copy-paste of a name or of a title of an entity will not work.
The system provides additional information on each suggested entity so as to help you to choose between multiple options.
Make sure you choose the correct entity to refer to. If you are not sure, search the entity in a separate tab and make sure that its ID is the same as of the entity you refer to.
Tips:
You can type any part of the name or the title of the entity you want to refer to, not necessarily its beginning. In the example above, you can type ayy or ksi, etc.
If you know the ID of the entity you can type it in order to get the entity you want right away.
Composite widget
When a field has sub-fields they are grouped in a frame:
Address for map rendering
Go to Google Maps and search for the place by typing its name in the search box. Choose the correct option:
Copy the full name as Google identify the place:
Paste the text that you have copied into the text box:.